
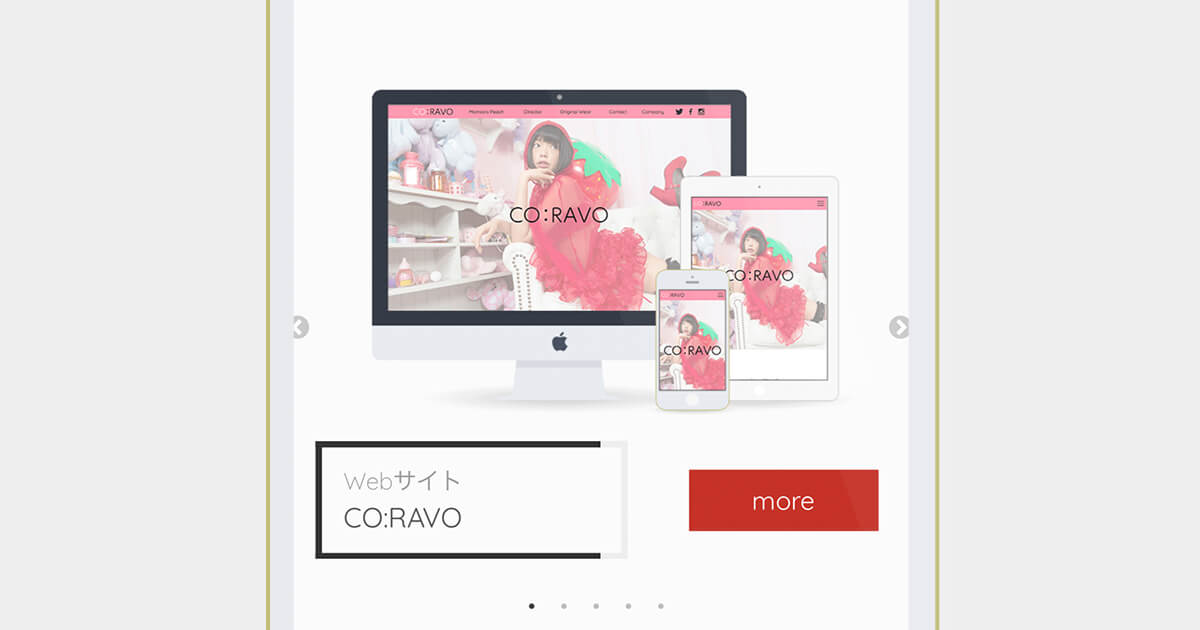
- Webサイト制作
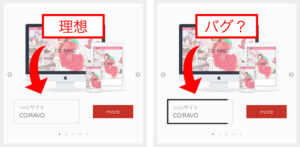
safariでborderの色が黒くなってしまうバグ?
このサイトの製作中にバグ?に遭遇しました。
内容はsafariでborderの色を指定しているのにborderが黒くなってしまうというものです。
※ 画像はiPhoneのスクショになります。

状況
状況としてはjQueryのslickを使用しslideの中に格納されているという状況なのですが、タップすると消えたり共同も不安定なのですがaタグを無効にするとborderの色は通常に戻りました。
原因
slickの中のaタグが原因だと思っていたのですが、more部分のborderは問題なく表示されているので関係ないのかも・・・。結果調べても理由がわかりませんでした。
対策
borderの色を変えたり試行錯誤するも黒色のままでした。そのため、borderではなくbox-shadowでラインを作ってみたところ、黒くなることはありませんでした。
表示自体は理想のものになったので問題ないのですが、もし理由をご存知の方がいらっしゃいましたら是非教えていただけたら嬉しいです。