Blog

日本地図を都道府県別にページ内リンクさせる。
こんにちわ!aaWebCreateの阿部です。
今回は地図から都道府県を選択しページ内で遷移させるという案件があったのであったのでブログにしてみました。
方法としてはjQueryでマップを出力させるJapanMapなどもあるのですが、自分でデザインした日本地図を都道府県別でホバーしたときに色が変わるなどのアクションするようにしてみました。(今回のマップは購入した素材を使用しています)
準備するもの
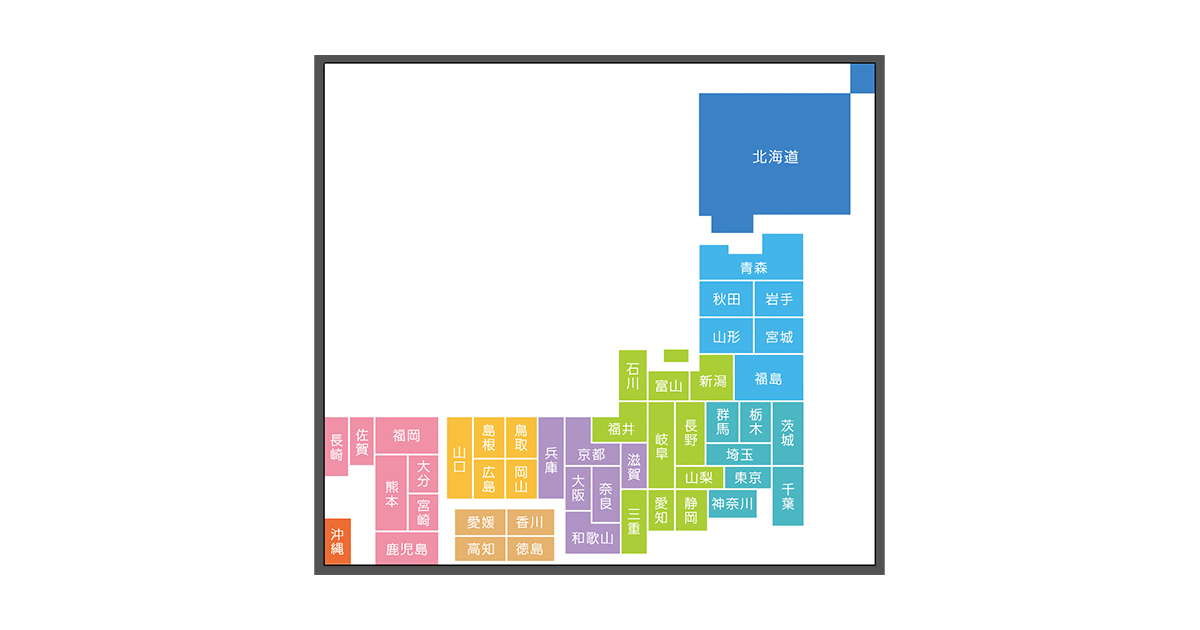
まずは、地図のsvgデータを作成します。今回は下図の地図を使用していきます。

まずはSVGコードを書き出す
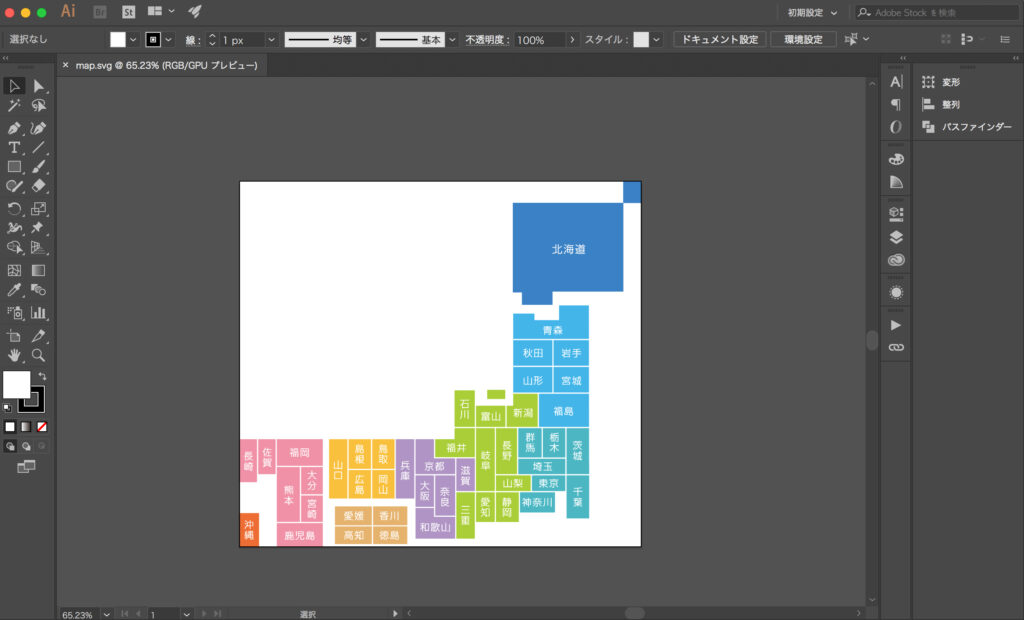
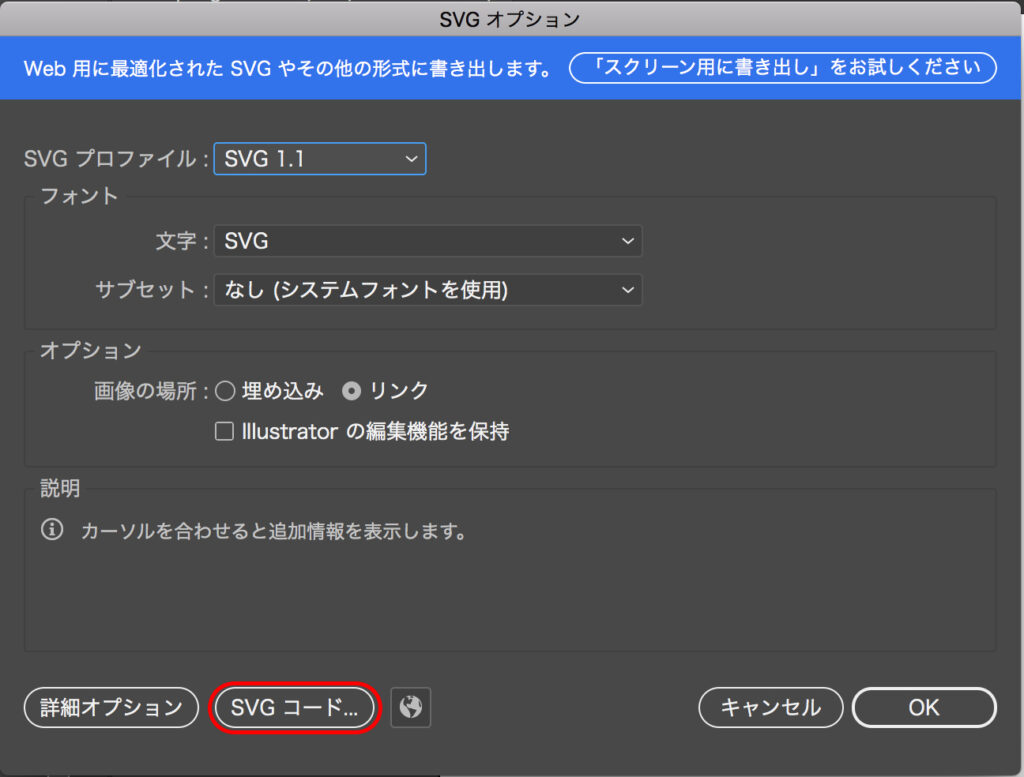
Illustratorで別名で保存を選択し、下記画像のSVGコードをクリックします。

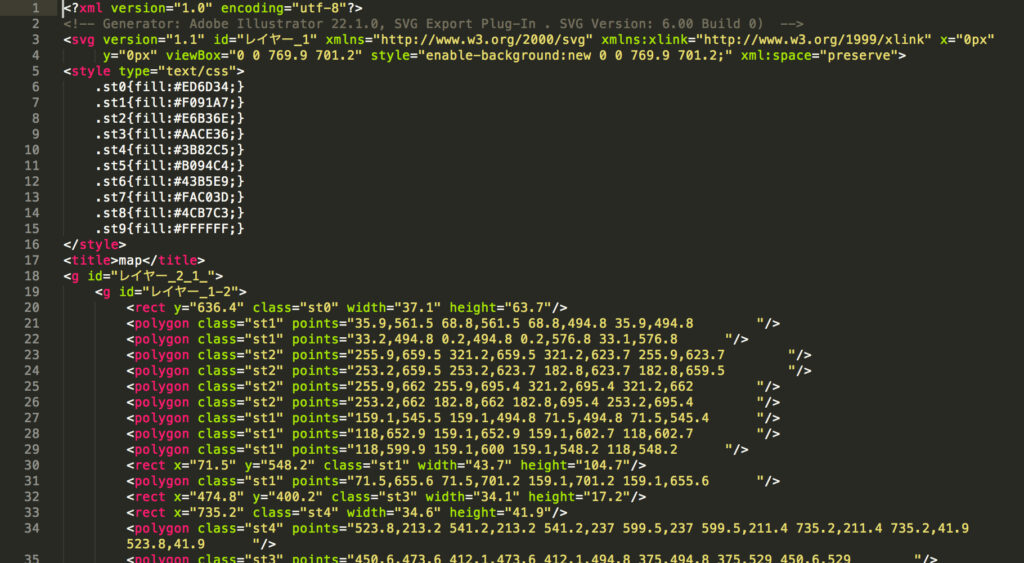
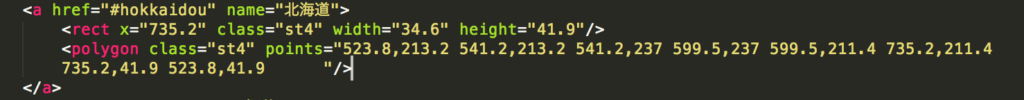
そうすると、下記画像のようなコードが書き出されます。

MAPを表示させてみる
SVGコードを書き出したら、次は表示させたいHTMLに貼り付けます。貼り付けた後、ブラウザで確認してみると地図が表示されているはずです。
ですが、この状態ではまだリンクにはなっていないのでマウスオーバーしてもクリックしても反応しません。
貼り付けたSVGコードにリンクを設定する。
ここからは少し面倒ですが、SVGコード中の都道府県一つ一つの場所をデベデベロッパーツールなどで探し、下記画像のようにaタグで囲います。

この工程を後46回繰り返せば47都道府県すべてにリンクを付けることが可能です・・・。
ですが、今回の日本地図のデザイン場合、文字部分がリンクになっていません!!
文字の部分もまとめて上記画像のようなSVGコードに入っていればこれで終了なのですが、文字部分はSVGコード内の別の場所に<path>として存在しているので、文字の部分にマウスオーバーするとホバーアクションがなくなってしまいます。
解決法
先程囲ったaタグの中に各都道府県に該当する地名の<path>を入れてあげれば解決します。
ただこの方法だと文字一つ一つを探し出し位置を変えてあげるという手間がかなりかかってしまいます・・・。
この方法よりももっと簡単な方法が見つかり次第ブログを更新していこうと思います。
ご存知の方がいたら是非ご教示ください!
